Box
Overlay 疊加

佈局方式是疊在一起
寫在後面會把前面給疊上
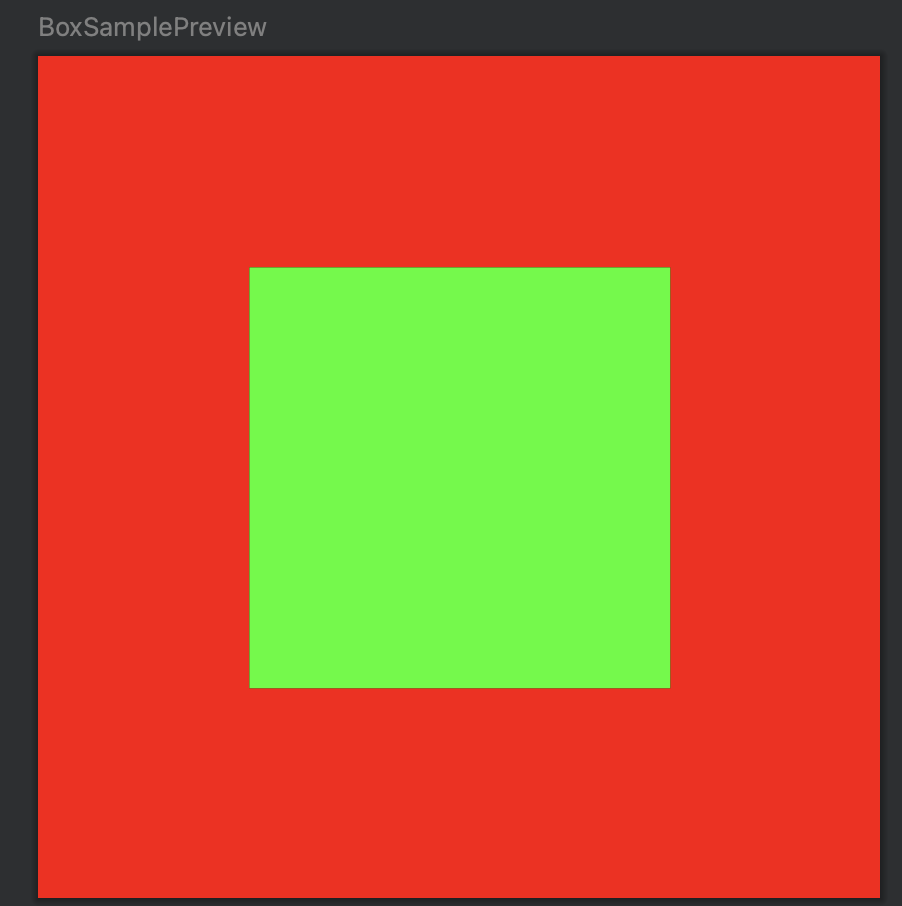
box疊在起來
1
2
3
4
Box(){
Box(modifier = Modifier.size(200.dp).background(Color.Red)) //前面
Box(modifier = Modifier.size(100.dp).background(Color.Green)) //後面
}
align() 對齊
align()是給Box中的「Child」使用,Box是父親,Box包著的元件,就是孩子Child。
- Alignment.Center 垂直置中 + 水平置中
- Alignment.CenterStart 垂直置中 + 靠右對齊
- Alignment.CenterEnd 垂直置中 + 靠左對齊
- Alignment.TopStart 對齊頂部 + 靠右對齊
- Alignment.TopCenter 對齊頂部 + 水平置中
- Alignment.TopEnd 對齊頂部 + 靠左對齊
- Alignment.BottomStart 對齊底部 + 靠右對齊
- Alignment.BottomCenter 對齊底部 + 水平置中
- Alignment.BottomEnd 對齊底部 + 靠左對齊
為什麼Start是右邊呢?因為有些語系,寫字起始方向是由左朝右(如阿拉伯文),所以面對不同的語系,「start」這個單字就比較明確的知道,是右邊開始,還是左邊開始。

水平垂直置中
1
2
3
4
5
6
7
8
9
10
@Composable
fun testBox() {
Box(modifier = Modifier
.size(200.dp)
.background(Color.Gray)
) {
Text("Hello",
modifier = Modifier.align(Alignment.Center))
}
}

1
2
3
4
5
6
7
8
9
10
11
12
13
14
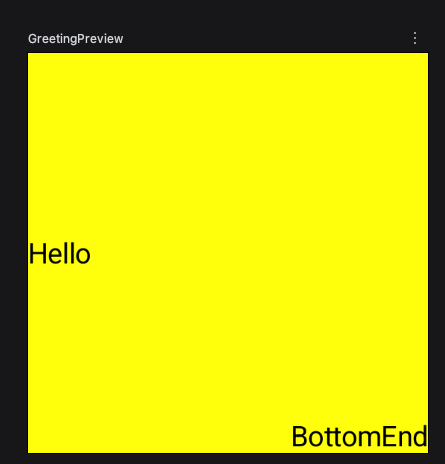
@Composable
fun testBox() {
Box(modifier = Modifier
.size(200.dp)
.background(Color.Yellow)
) {
Text("TopStart",
modifier = Modifier.align(Alignment.TopStart))
Text("Center",
modifier = Modifier.align(Alignment.Center))
Text("BottomEnd",
modifier = Modifier.align(Alignment.BottomEnd))
}
}
contentAligment()
contentAligment() 設定Box的所有Child子元件的對齊方式。
如果Box的Child元件,沒有使用align()修飾子,預設就會使用父元件Box的contentAligment()修飾子。
Child元件有使用align()修飾子,就會用自己設定的align()修飾子。

預設
1
2
3
4
5
6
7
8
9
10
@Composable
fun testBox() {
Box(modifier = Modifier
.size(200.dp)
.background(Color.Yellow),
contentAlignment = Alignment.CenterStart
) {
Text("Hello")
}
}
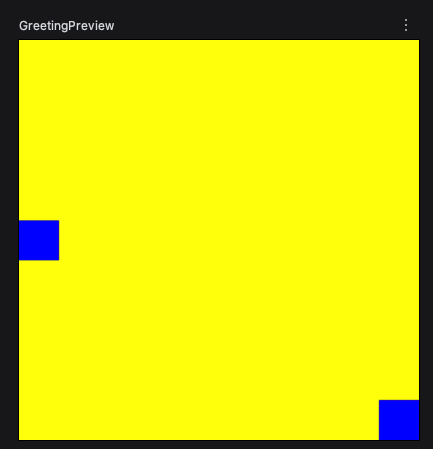
預設 與 Child自訂

1
2
3
4
5
6
7
8
9
10
11
12
@Composable
fun testBox() {
Box(modifier = Modifier
.size(200.dp)
.background(Color.Yellow),
contentAlignment = Alignment.CenterStart
) {
Text("Hello")
Text("BottomEnd",
modifier = Modifier.align(Alignment.BottomEnd))
}
}
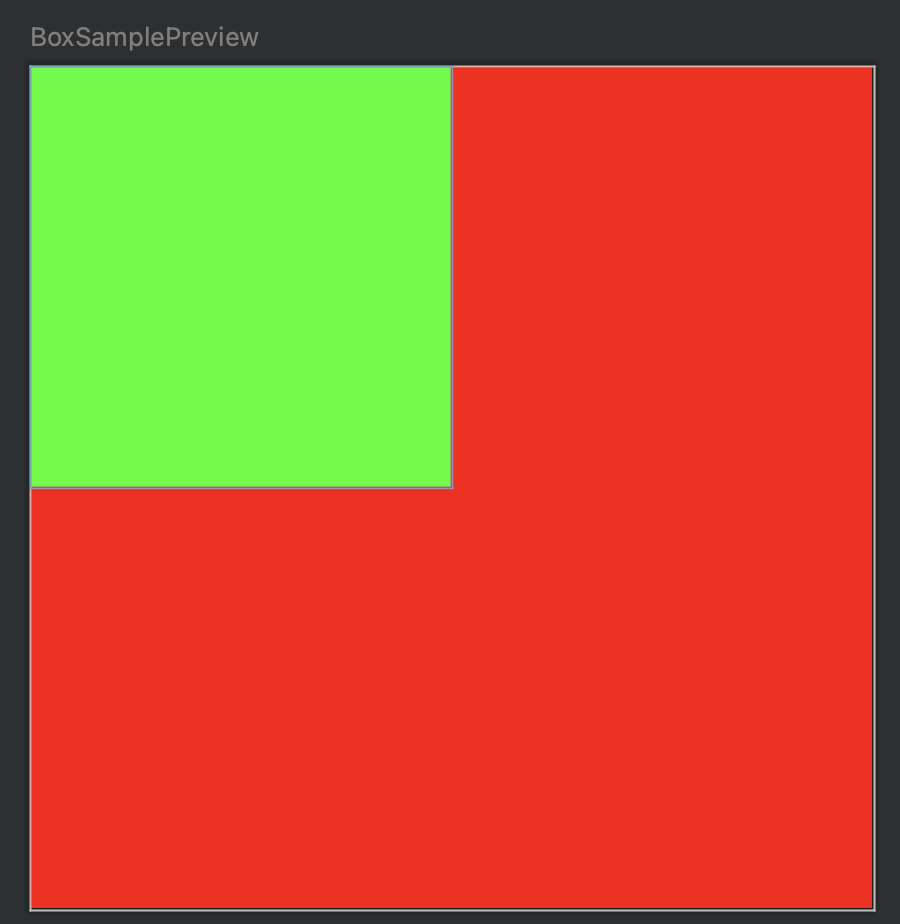
Box中的Box
align是設置Box中的Child元件,但如果Child是Box,原理跟前面Text子元件一樣,align設置的是Child元件(Child Box)在父元件(Parent Box)「中」的位置。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
@Composable
fun testBox() {
Box(
modifier = Modifier
.size(200.dp)
.background(Color.Yellow),
contentAlignment = Alignment.CenterStart
) {
// 使用預設對齊
Box(
modifier = Modifier
.size(20.dp)
.background(Color.Blue)
)
// 使用自訂對齊
Box(
modifier = Modifier
.size(20.dp)
.background(Color.Blue)
.align(Alignment.BottomEnd)
)
}
}
以下是舊文章
置中
.align(Alignment.Center)
1
2
3
4
5
6
7
8
9
10
11
Box() {
Box(
modifier = Modifier
.size(200.dp)
.background(Color.Red)
)
Box(modifier = Modifier
.align(Alignment.Center)
.size(100.dp)
.background(Color.Green))
}