Compose sidebar

1
2
3
4
5
6
7
8
9
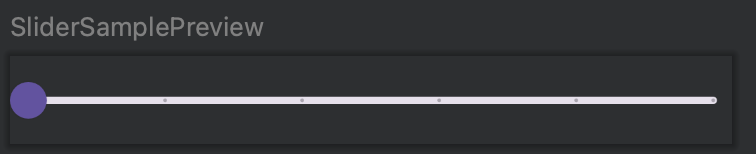
@Composable
fun SliderSample() {
var values by remember{
mutableStateOf(0f)
}
Slider(value = values, onValueChange = {
values = it
}, valueRange = 0f..100f, steps = 4)
}
可以選擇一個範圍
 預設mutableStateOf的範圍為0f..1f
預設mutableStateOf的範圍為0f..1f
1
2
3
4
5
6
7
8
9
10
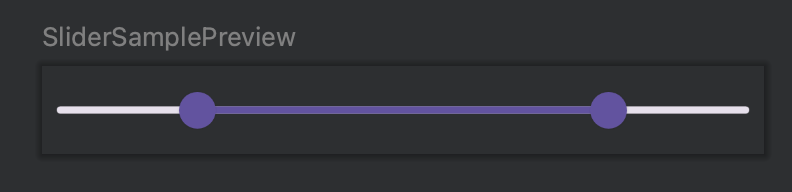
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SliderSample() {
var values by remember {
mutableStateOf(0.2f..0.8f)
}
RangeSlider(value = values, onValueChange ={
values = it
} )
}