畫半圓Canvas chart
二個點連成一條線
 0度與180度的二個點連成一條線
0度與180度的二個點連成一條線
1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = 0f,
sweepAngle = 180f,
useCenter = true, //0度與180度的二個點連成一條線
style = Stroke(30f) // 邊框
)
}
往下畫180半圓
 0度是水平面 往下畫180半圓
0度是水平面 往下畫180半圓
1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = 0f,
sweepAngle = 180f,
useCenter = false, //圓點之間連起來
style = Stroke(30f) // 邊框
)
}
沒設置邊框

1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = 0f,
sweepAngle = 180f,
useCenter = false, //圓點之間連起來
//style = Stroke(30f) // 邊框
)
}
產生邊框圓角

1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = 0f,
sweepAngle = 180f,
useCenter = false, //圓點之間連起來
style = Stroke(30f,cap = StrokeCap.Round) // 邊框圓角
)
}
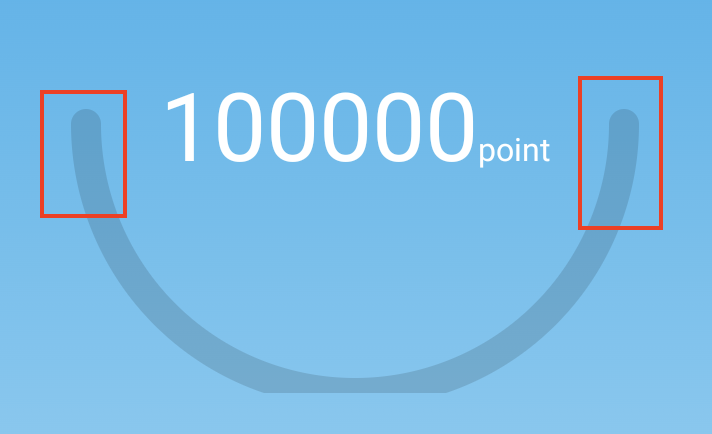
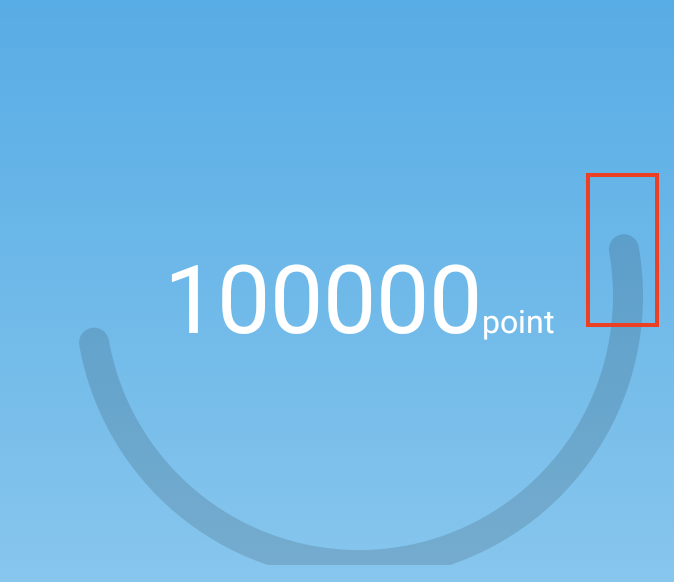
從-10度到180度,框住的部分就是-10度

1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = -10f,
sweepAngle = 180f,
useCenter = false, //圓點之間連起來
style = Stroke(30f,cap = StrokeCap.Round) // 邊框
)
}
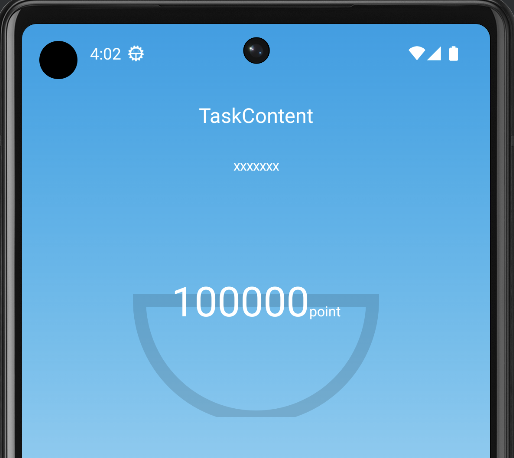
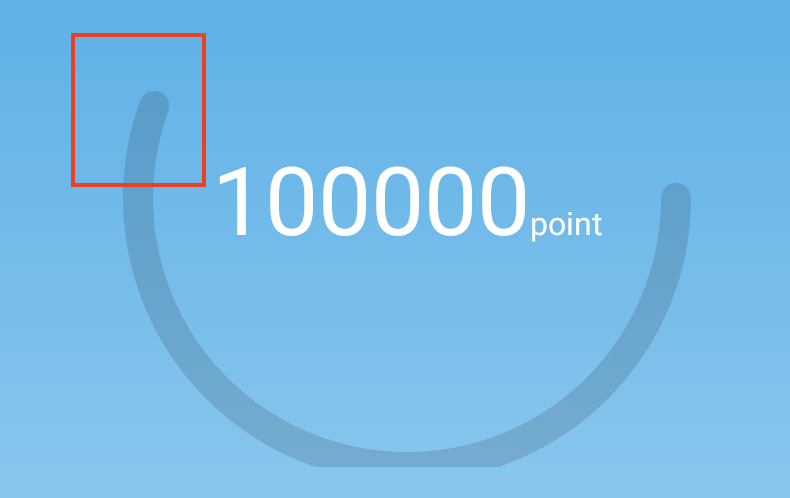
0到200度,從180度至200度為框出來的部分

1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = 0f,
sweepAngle = 200f,
useCenter = false, //圓點之間連起來
style = Stroke(30f,cap = StrokeCap.Round) // 邊框
)
}
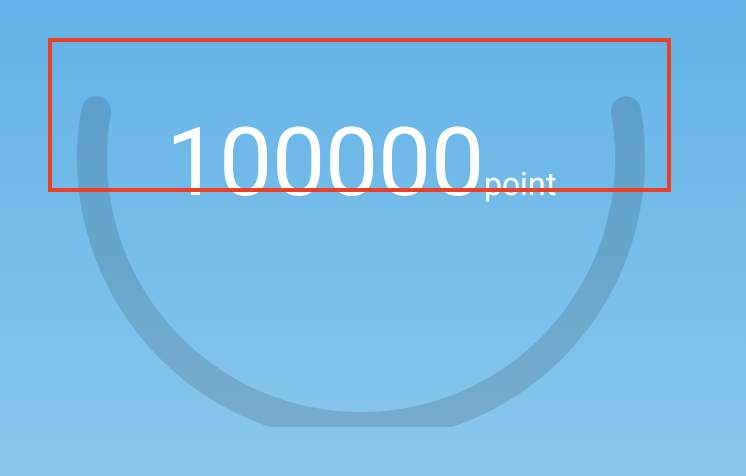
-10度到200度,把1000point的字差不多高,而且二邊端點是平的

1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = -10f,
sweepAngle = 200f,
useCenter = false, //圓點之間連起來
style = Stroke(30f,cap = StrokeCap.Round) // 邊框
)
}
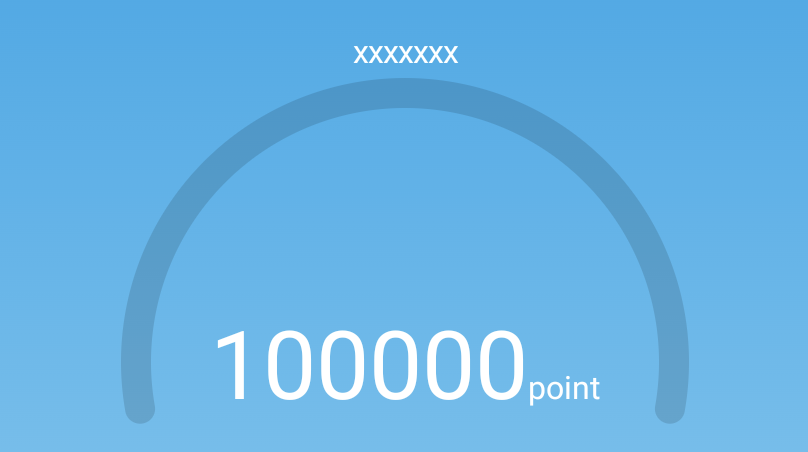
把下面的半圓整個翻轉變成上面半圓

1
2
3
4
5
6
7
8
9
10
11
12
13
Canvas(modifier = Modifier.size(boxWidthDp.dp)) {
//翻轉180度
rotate(180f) {
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
//0度是水平面 往下畫180半圓
startAngle = -10f,
sweepAngle = 200f,
useCenter = false, //圓點之間連起來
style = Stroke(30f, cap = StrokeCap.Round) // 邊框
)
}
}
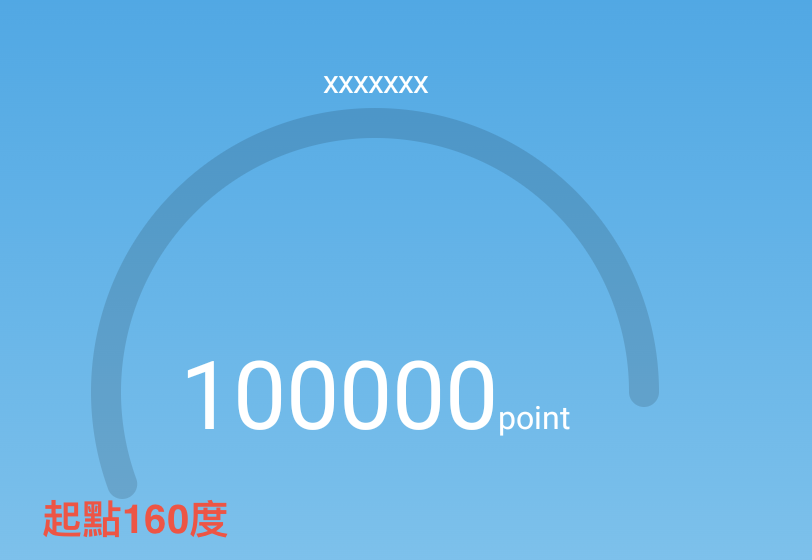
去掉rotate(180f) {} 從起點160度開始畫200度的弧形

1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
startAngle = 160f,
sweepAngle = 200f,
useCenter = false, //圓點之間連起來
style = Stroke(30f, cap = StrokeCap.Round) // 邊框
)
}
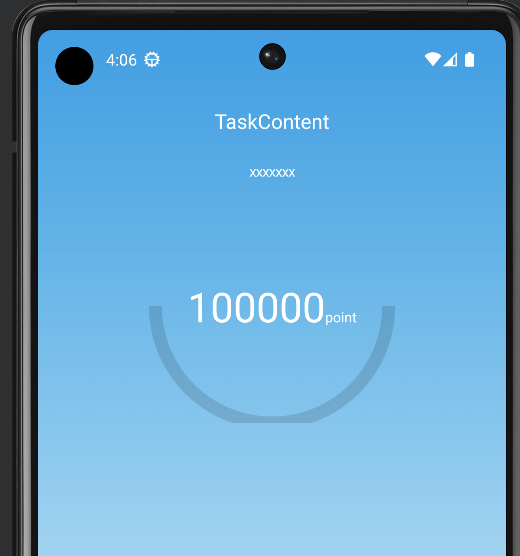
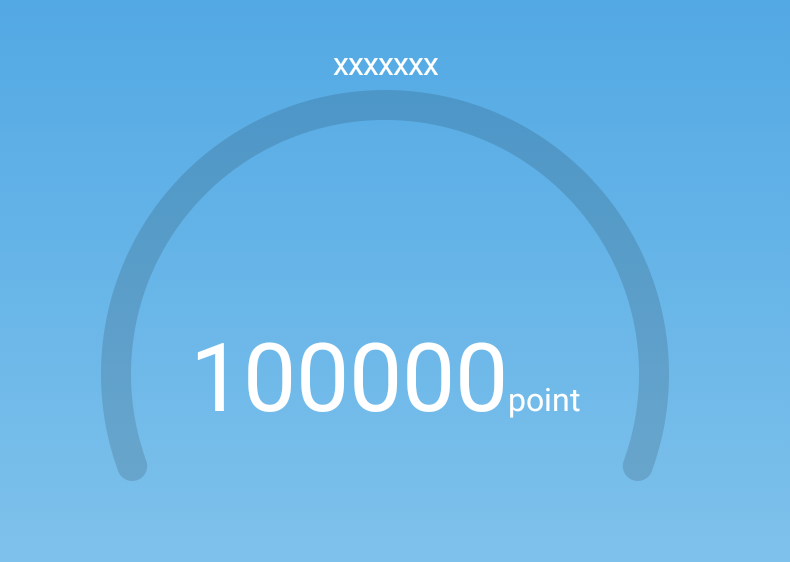
把終點設成220,剛好成一個半圓

1
2
3
4
5
6
7
8
9
10
Canvas(modifier = Modifier.size(boxWidthDp.dp)){
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
startAngle = 160f,
sweepAngle = 220f,
useCenter = false, //圓點之間連起來
style = Stroke(30f, cap = StrokeCap.Round) // 邊框
)
}
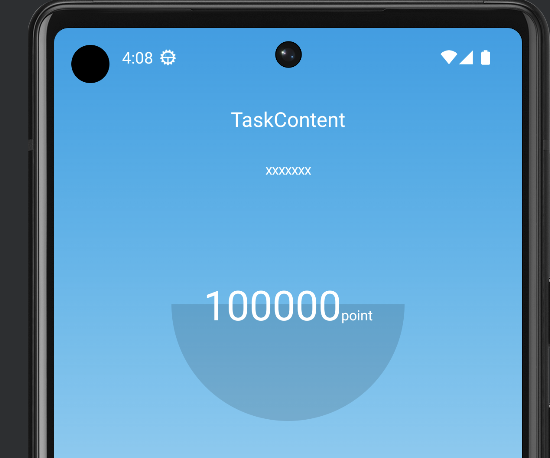
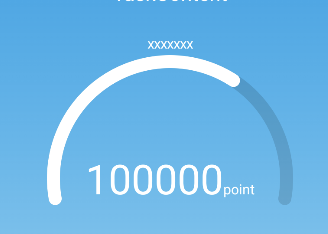
再疊上一個白色,起點位置相同,蓋上2/3的部分
 原本200 一半是100 2/3是133
原本200 一半是100 2/3是133
sweepAngle = 200f
sweepAngle = 133f
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Canvas(modifier = Modifier.size(boxWidthDp.dp)) {
//方式一
//翻轉180度
rotate(180f) {
drawArc(
Color(0, 0, 0, 33),//黑色rgb都0,%3透明度設33
startAngle = -10f,
sweepAngle = 200f,
useCenter = false, //圓點之間連起來
style = Stroke(30f, cap = StrokeCap.Round) // 邊框
)
}
//覆寫同樣的位置就可以部分蓋住
rotate(180f) {
drawArc(
Color.White,
startAngle = -10f,
sweepAngle = 133f,//原本200 一半是100 2/3是133
useCenter = false, //圓點之間連起來
style = Stroke(30f, cap = StrokeCap.Round) // 邊框
)
}
}